Outline scroll Animation in webflow bauen

Im heutigen webflow Tutorial möchte ich dir eine tolle Outline scroll Animation mitgeben. Die Outline wird über Custom Code erstellt!

Scroll Animationen können in webflow super umgesetzt werden und deine Website mit “Leben” füllen. Animationen unterstreichen den Textinhalt visuell und vervollständigen das Weberlebnis.
Hier eine Schritt für Schritt Anleitung zur Text Outline und zur Animation:
Text Outline in webflow bauen:
- Text Block einfügen und nach Belieben stylen. Hier bietet sich eine größere und dickere Schrift an, damit die Outline gut zu sehen ist. Gib dem Text eine individuelle Klasse.
- Custom Code über die Page Settings oder einem Embed Field einfügen. Embed Field am besten mit in das Elternelement oder der Section einfügen.
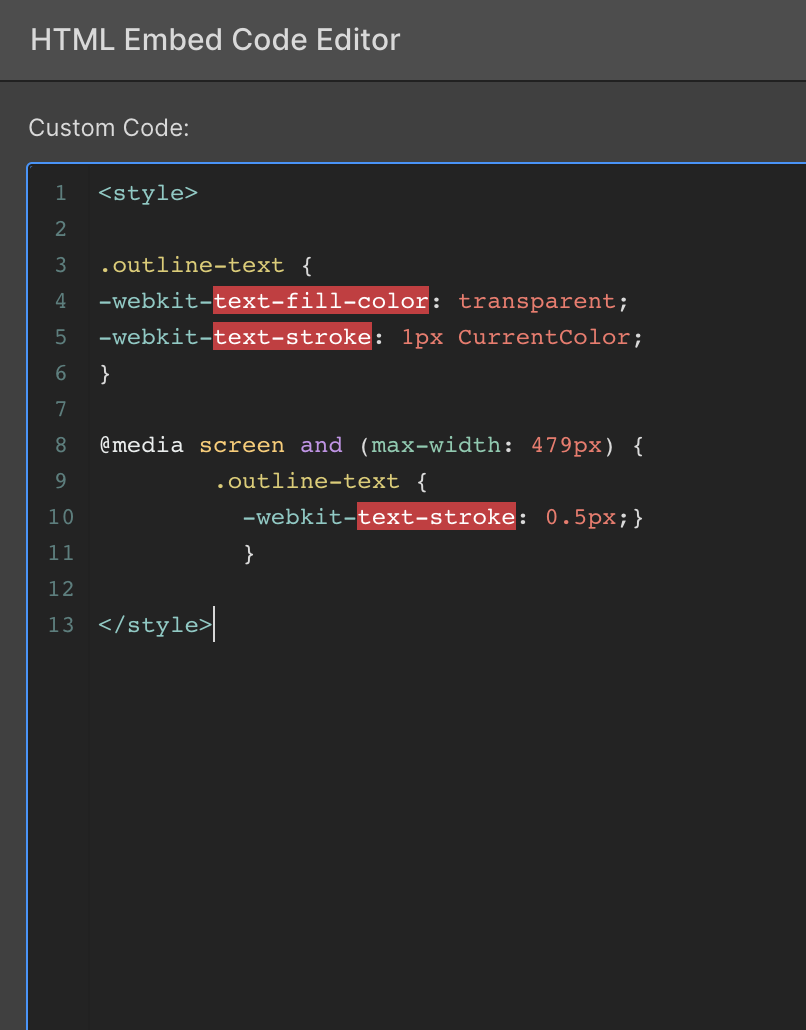
- Füge folgende Code ein:

<style>
.Klassen-Name {-webkit-text-fill-color: transparent;-webkit-text-stroke: 1px CurrentColor;}
@media screen and (max-width: 479px) {.klassen-name {-webkit-text-stroke: 0.5px;}}
</style>
Der zweite Code Schnipsel beschreibt, dass die Outline ab einer Displaybreite von 479 px auf 0.5 px schrumpft - sieht einfach besser aus 😉
Zur webflow scroll Animation:
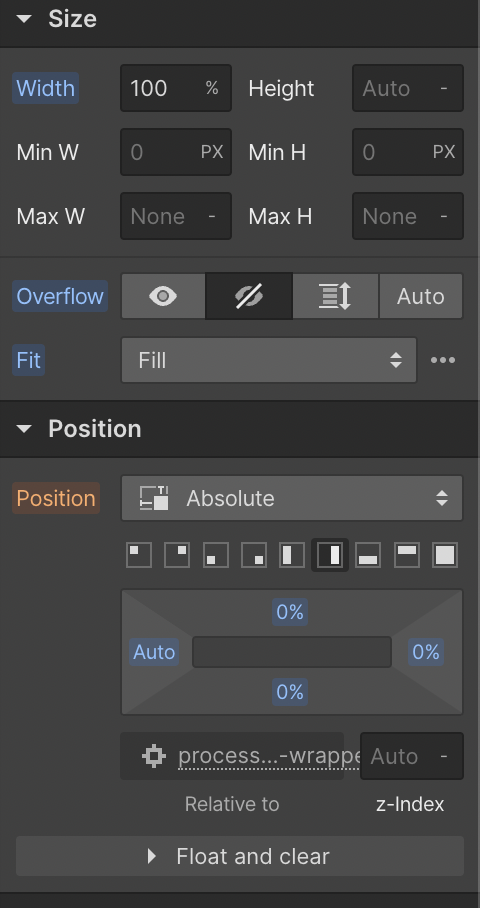
- zwei identische Textblöcke. Ein Textblock mit voller Hintergrundfarbe liegt absolut über dem Outline Text.
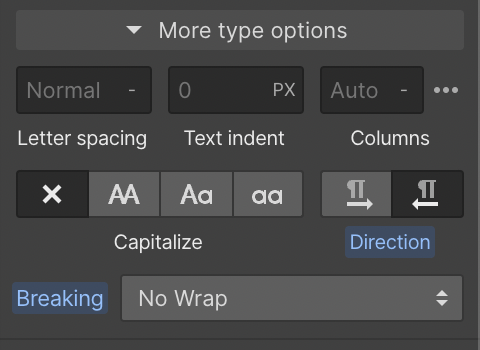
- absolut positionierte Textblock bekommt einen Oberflow-hidden und wird absolut an der rechten Seite fixiert (brauchst du, damit der Block nach rechts kleiner wird, wenn er schrumpfen soll). Block 100% Breite einstellen. Zu guter letzt unter Typografie die Textausrichtung von rechts nach links ändern.


- die Section auswählen, im Interaction Panel einen Element-Trigger „While scrolling in view“ auswählen.
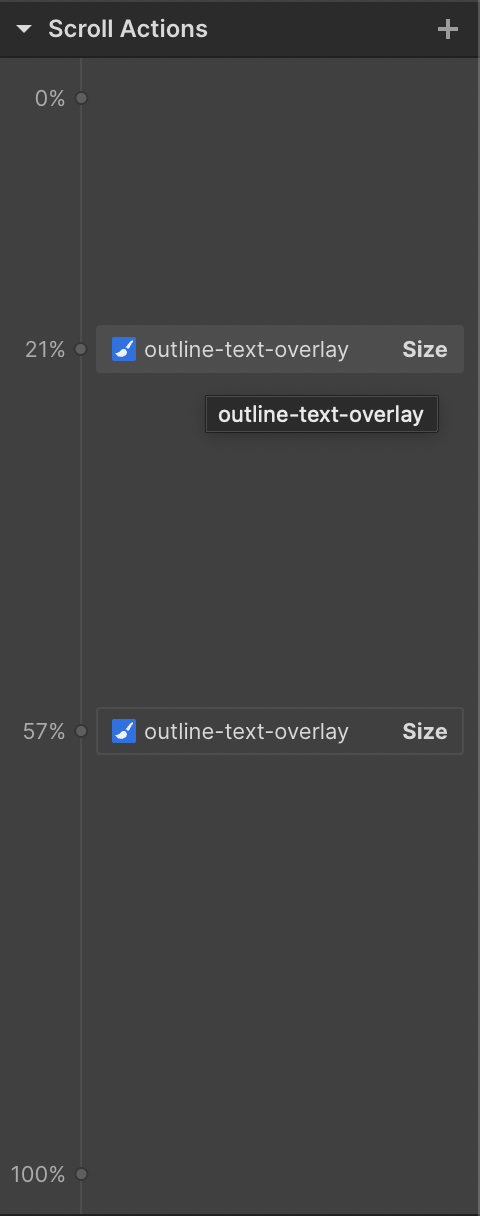
- absolut positioniertes Textelement auswählen und in der Animation bei 0-20% „size“ hinzufügen und 100% Width auswählen.

- am Ende der Animation (nach Belieben irgendwo zwischen 50-100%) wieder die Size einstellen - diesmal auf 0%
- Animation sollte nun locker flockig funktionieren.
Fertsch.







